SEOの評価基準は常に進化し、更新されています。
GoogleアナリティクスやGoogleサーチコンソールといったツールを活用してデータを分析するのは大前提として、
ここ数年で新たに着目されている評価基準「Core Web Vitals」について書いていきます。
Googleアナリティクスとサーチコンソールのざっくりとした使い方・見方についてはぜひpart1の記事をご覧ください。

Core Web Vitalsってなんぞや
ちょっと前にGoogleが新しい評価基準として提示した指標です。
専門的な用語に理解がある方はぜひ以下のリンクからGoogleサイトでチェックしてください。
https://developers-jp.googleblog.com/2021/05/core-web-vitals.html
- LCP(Largest Contentful Paint )=読み込み速度
- FID(First Input Delay)=コンテンツの反応の速さ
- CLS(Cumulative Layout Shift )=視覚的な安定性
要はウェブサイトの快適性といったところでしょうか。
本当にWeb世界の住宅って感じですよね。
LCP:読み込み速度
ウェブサイトを表示させるまでの時間です。
気になるサイトがあって開こうと思ったら、全然開かない・・・
5Gにもなってるのに、これはユーザーにとってマイナスな要素だよねっていう要素ですね。
ではワタクシのサイトで見ていきましょう。
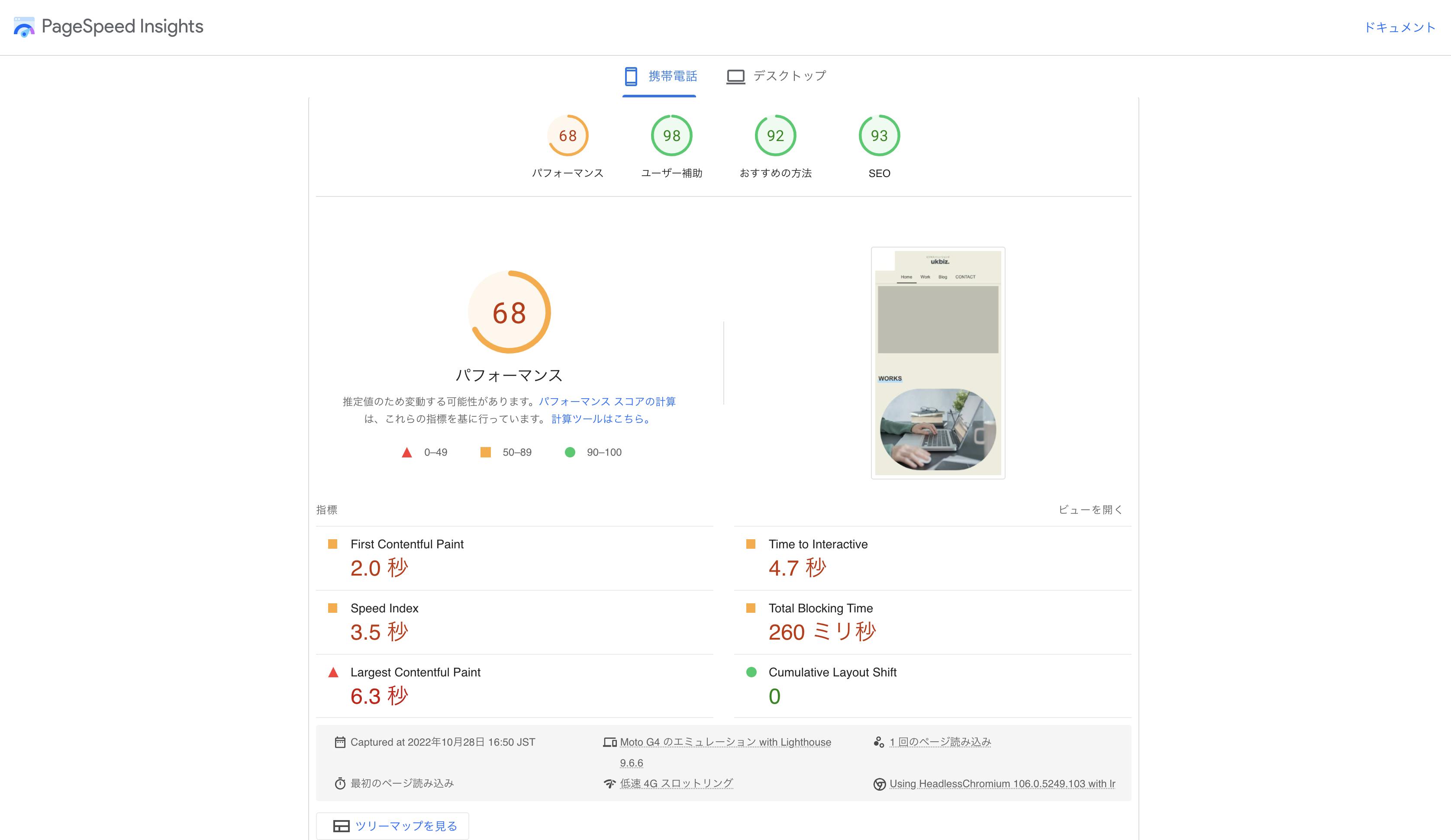
測定にはPageSpeed InsightsというGoogle社が提供する無料のツールを使います。
https://pagespeed.web.dev
検索窓にサイトのURLを入れるだけで測定してくれます。

PC版は特に出なかったのですが、スマホでのパフォーマンスが悪いようです。
これは改善せねば。
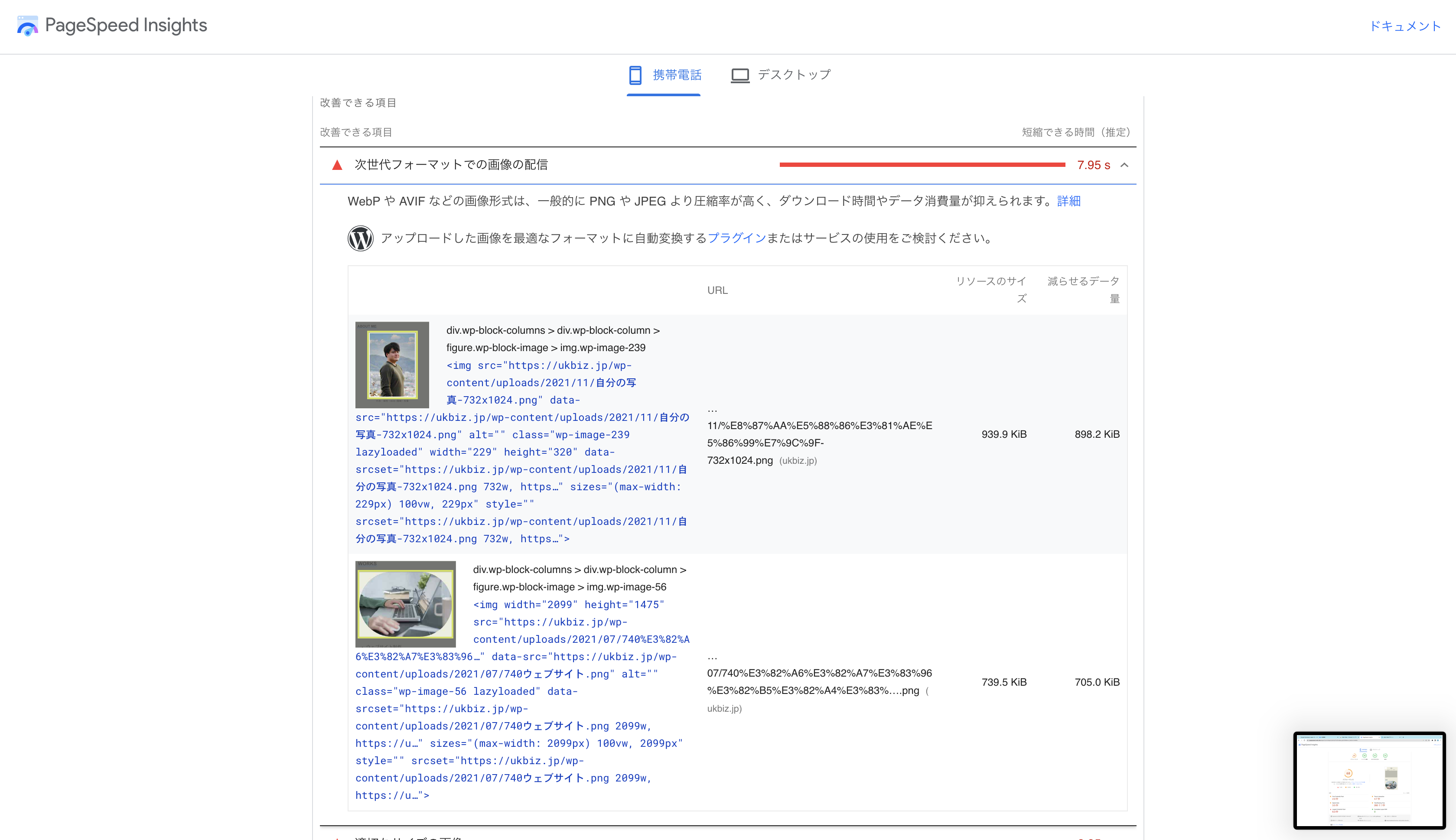
下の方にスクロールすると原因が出てきます。

何かというと、画像の容量がデケェぞっていう話でした。
これらをwebpなどの形式でアップすればOK!
みたいなことですね。
こうやってLCP(読み込み速度)を改善していきましょう。
FID:コンテンツの反応の良さ
これはクリックやタッチ操作や問い合わせフォームなどへのテキスト打ち込みがストレスなくできるかどうか、
という指標です。
ここの反応がストレスが溜まるほど悪い、というケースは少ないように思えます。
CLS:視覚的な安定性
最近よく見かけますが、ページを移動するときに広告が表示されたりしませんか?
その都度「閉じる」を押さないと進まないような。
あとは、どこを見ていいかわからないような広告だらけのサイトなんかもこれに当てはまるかもしれません。
ただ、例えばそういった広告収益を目的としているようなモデルの場合はここはガン無視で、他の分野で改善していく、っていうような認識でいいのかな、と思いました。
あとは、過剰なアニメーションもこれに当たるかもしれません。
スクロールするごとにフェードインしてくる、みたいなやつです。
多少なら気にならないのですが、たまにページ内ぜんぶそれで構成されてる、みたいなやつもあるんですが、あれは安定してるとはいえないので、ちょっとまずいかもしれないですね。
見た目は格好いいけど・・・っていうやつです。
まとめ
今までは「訪問者にとって有益な情報かどうか」が基準になっていたのですが、サイトスピードとか広告表示とかウェブサイトの快適性みたいな部分も重要視されているような流れがあるようです。
それによっては今後のウェブ広告の良し悪しなんかにも関わってきそうな部分なので、ちょっと様子見ですね。