WordPressで制作されたサイト運営をするにあたっての操作マニュアルです。
ブロックエディタでの操作です。
主に「固定ページの編集」「投稿の仕方」についてです。
※必要に応じて順次更新していきます。
固定ページを編集する

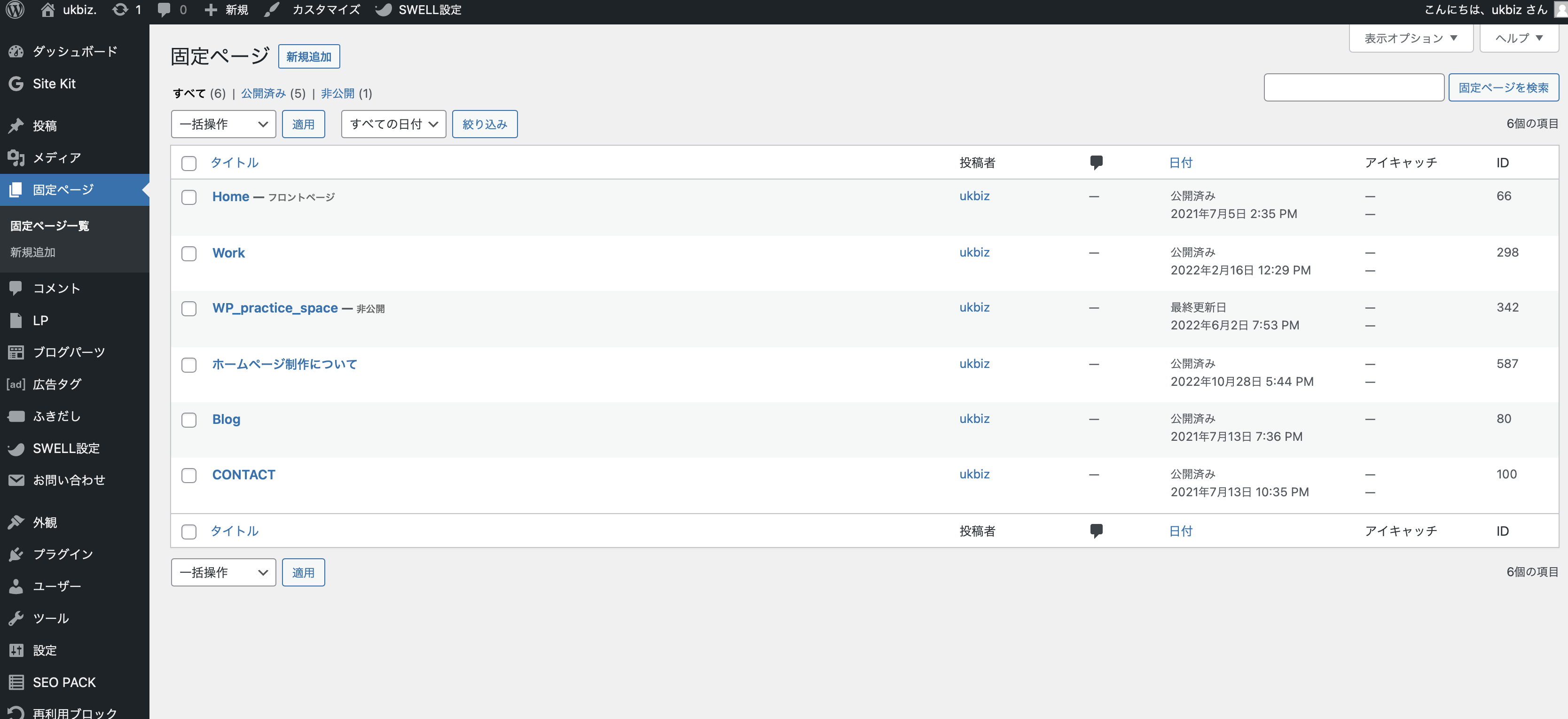
編集したい固定ページを選択しましょう。
<ポイント>
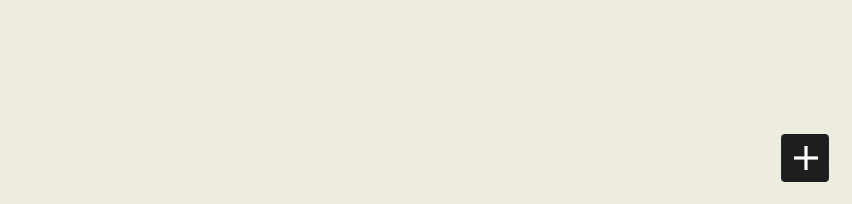
固定ページを編集するにあたっての基本的な操作としては”+マークを選択する”です。
マウスを動かしているとチラチラ表示されます。
全ての操作はここからスタートです。


テキストを追加する
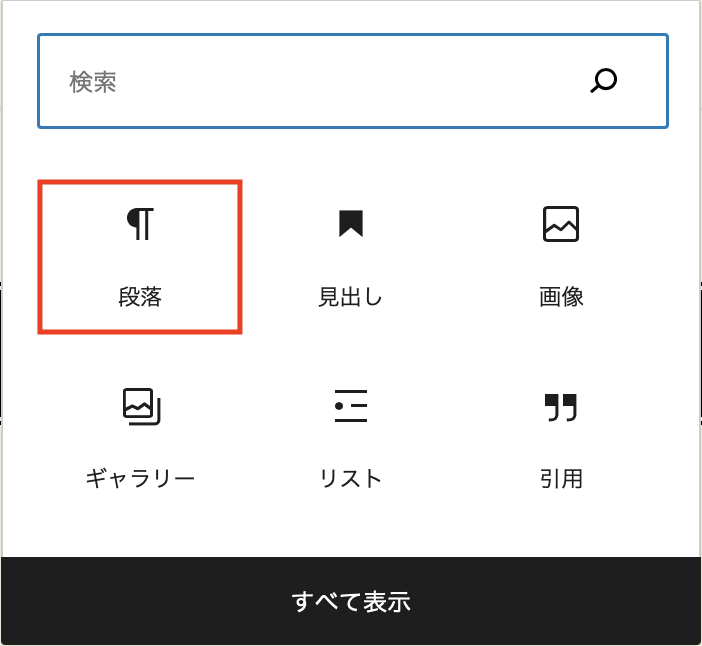
文章テキストを編集するには”段落”ブロックを使います。

+マークを選択して段落を選択。
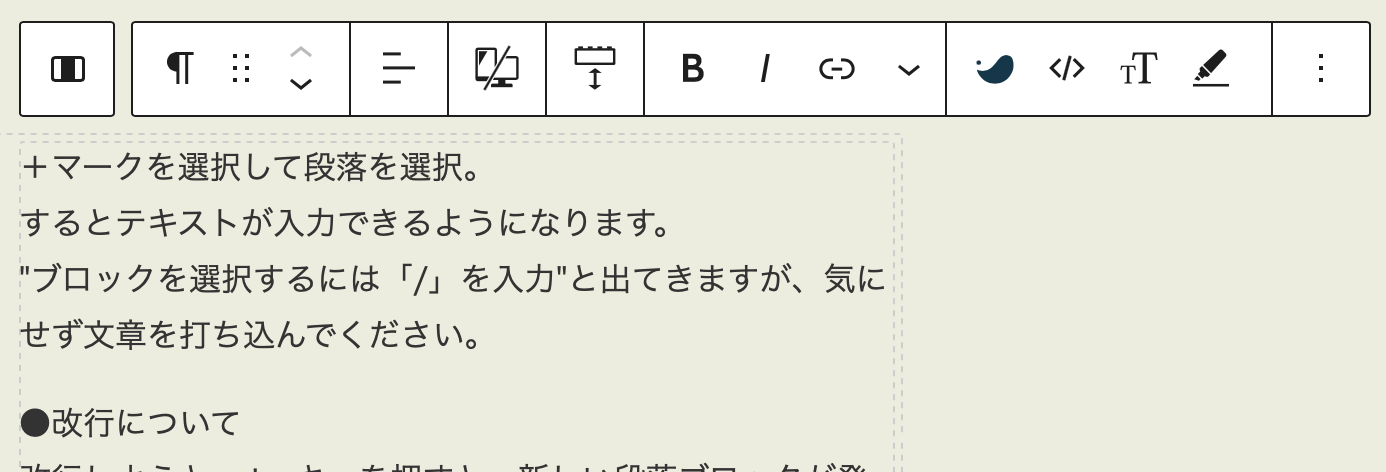
するとテキストが入力できるようになります。
“ブロックを選択するには「/」を入力”と出てきますが、気にせず文章を打ち込んでください。
●改行について
改行しようとenterキーを押すと、新しい段落ブロックが登場します。「こういうことじゃないんだよなー」と思う方もいらっしゃるでしょう。そういう場合は「shiftキー+enterキー」で解決です。
同じブロック内での改行が可能です。
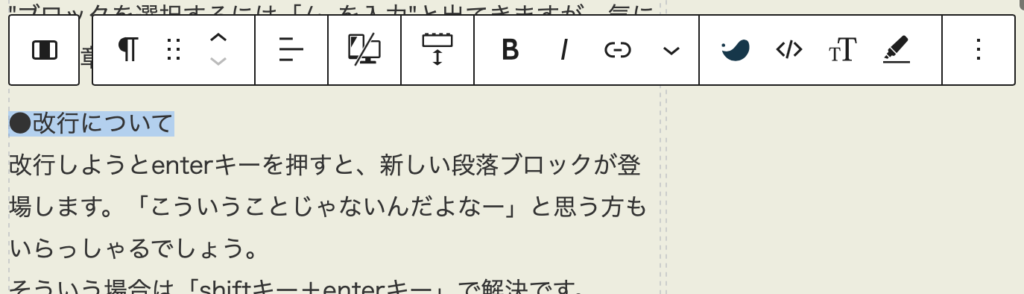
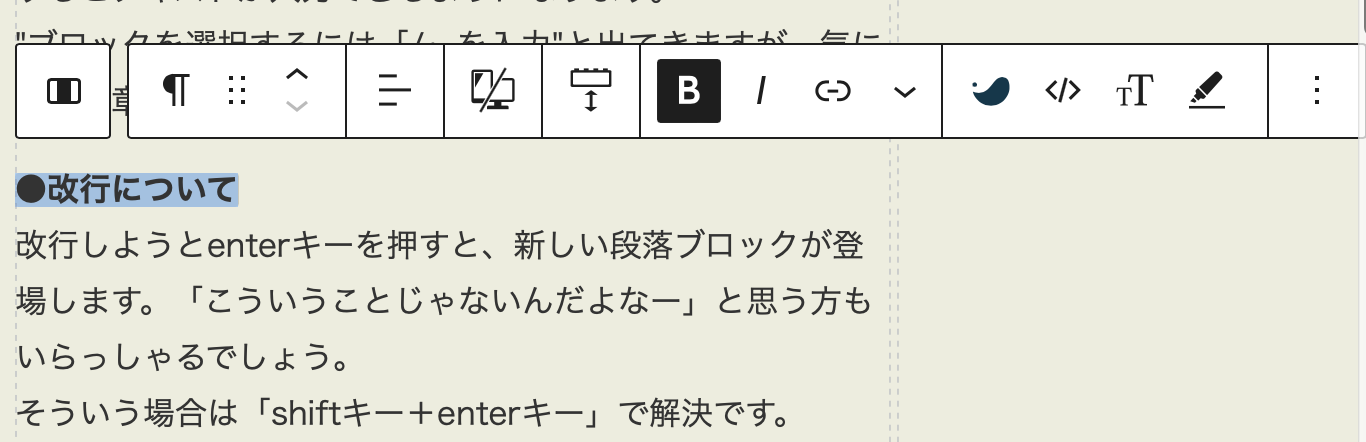
テキストに装飾
テキストを太字にしたり、イタリック(斜め)にしたい場合です。



既に配置しているブロックを選択すると、左図のようなバーが表示されます。ここではブロックの装飾が可能です。
記号を見れば理解できる方も多いと思いますが、太字にするなら”B”を、イタリックなら”/”です。
装飾したいテキストをドラックして選択しましょう。
他にもテキストサイズの変更や、テキストの左寄せ・右寄せ、中央寄せ、イタリックの右隣の(ー)こんなマークではテキストにリンクを貼ることが可能です。
画像の追加・置換
写真や画像を追加する方法です。

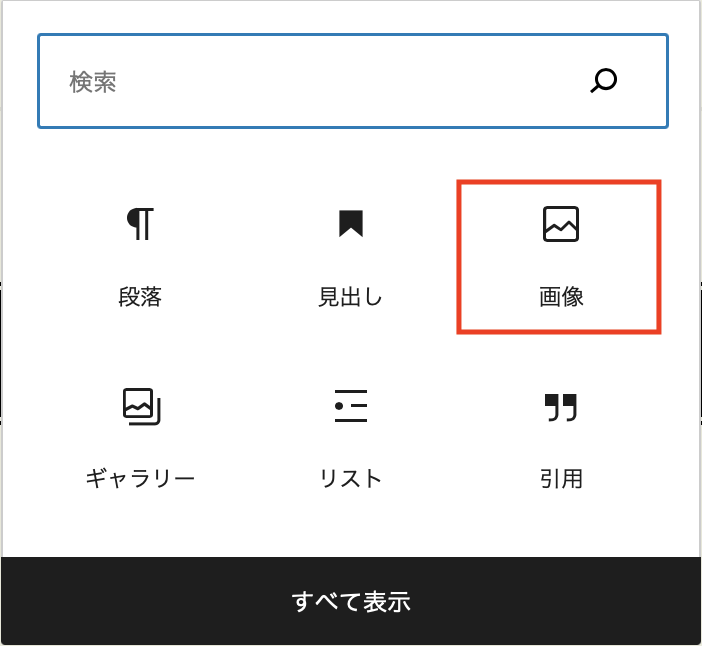
いつものように+マークから、画像を選択します。
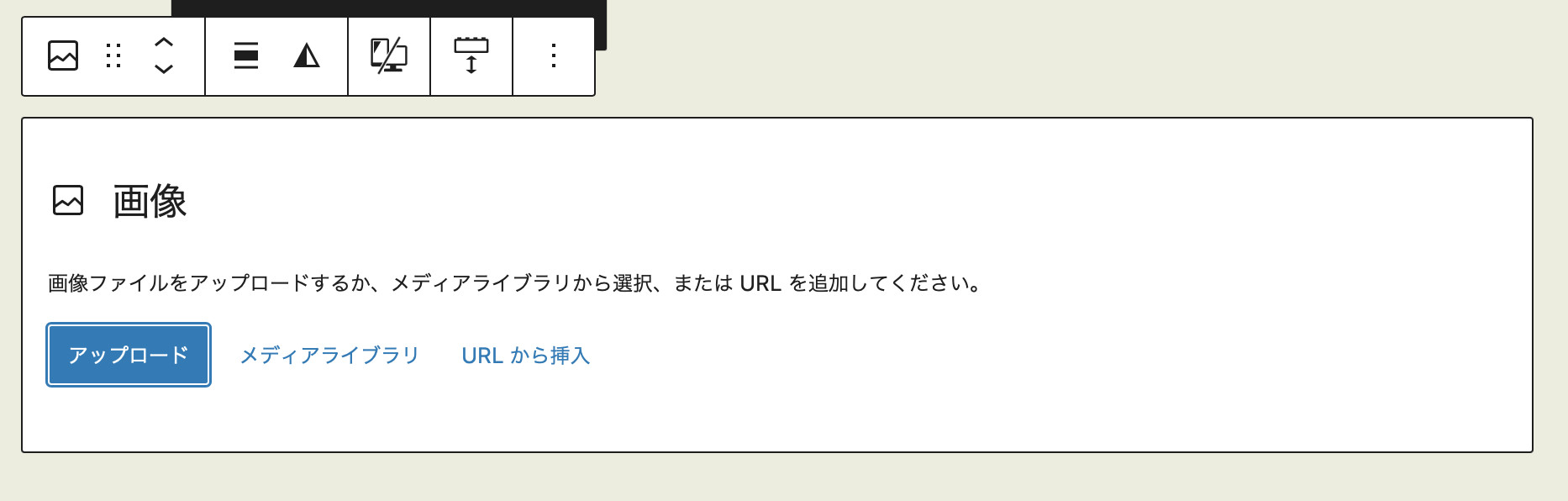
すると以下のような表示が出てきます。

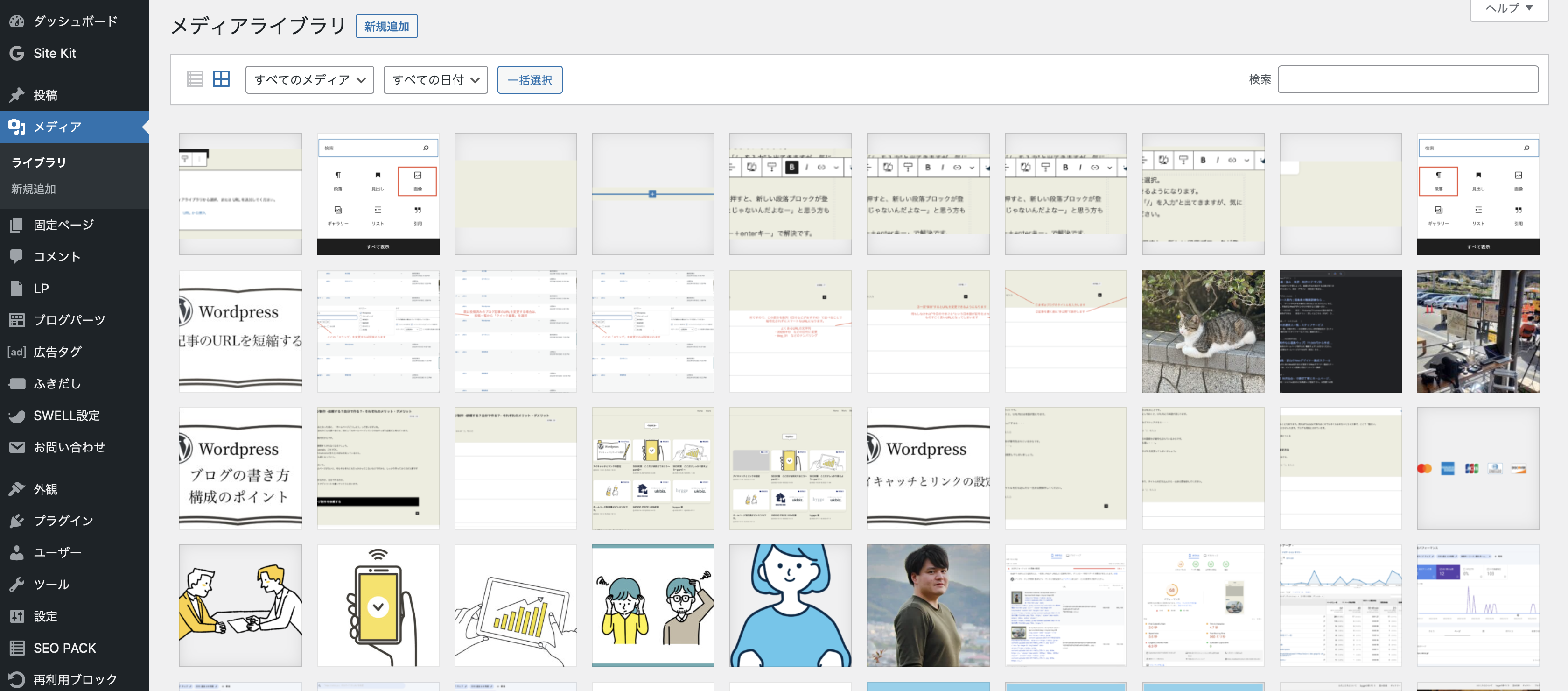
アップロードとメディアライブラリ
例えば撮影した写真をページ内に表示させたい場合は、アップロードを選択して、PC等から該当するデータを選択します。すると、その写真が表示されます。
こうやってアップロードした写真データや画像データなどは、全てメディアライブラリに蓄積されていきます。
つまり、一度使用した写真をまた別のページで使いたい時には、アップロードではなく、メディアライブラリを選択しましょう。※同じデータを何個もアップロードすると無駄に容量を食ってしまうだけなので、お勧めしません。

記事を投稿する

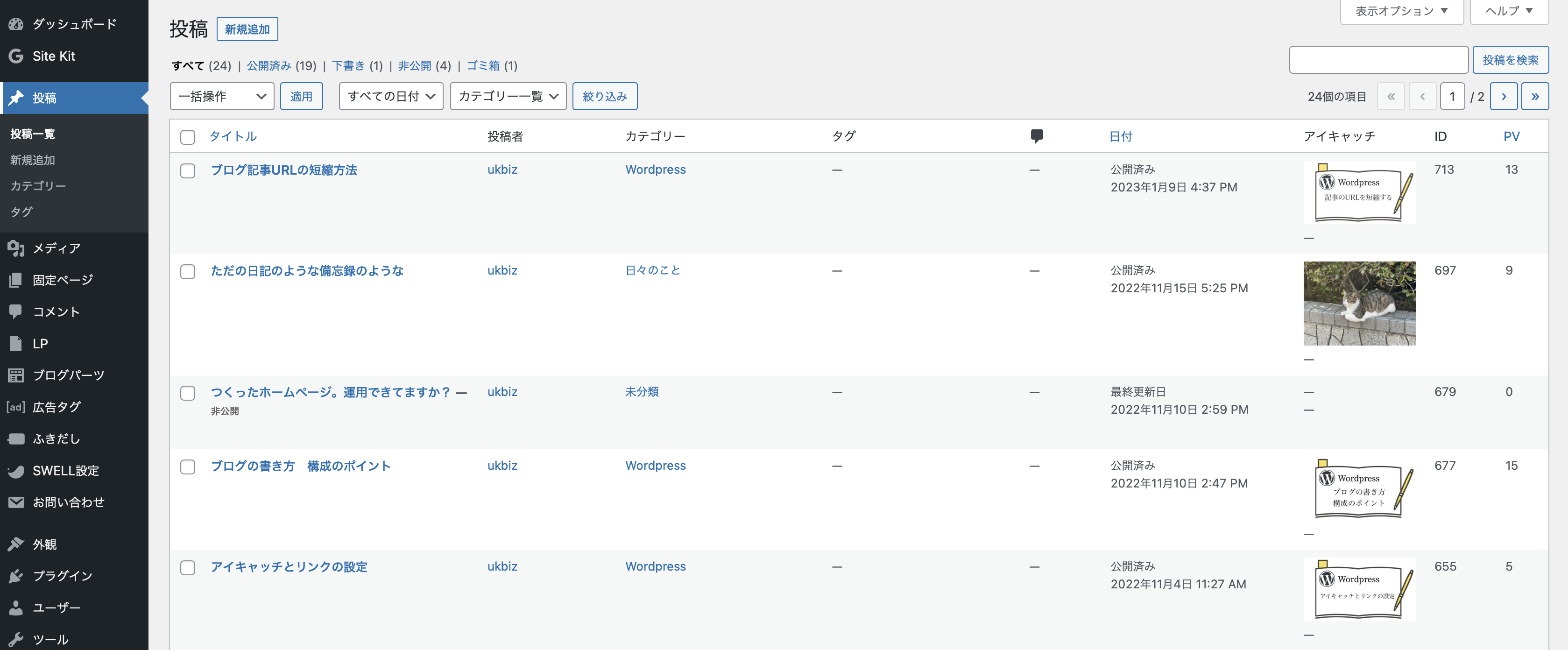
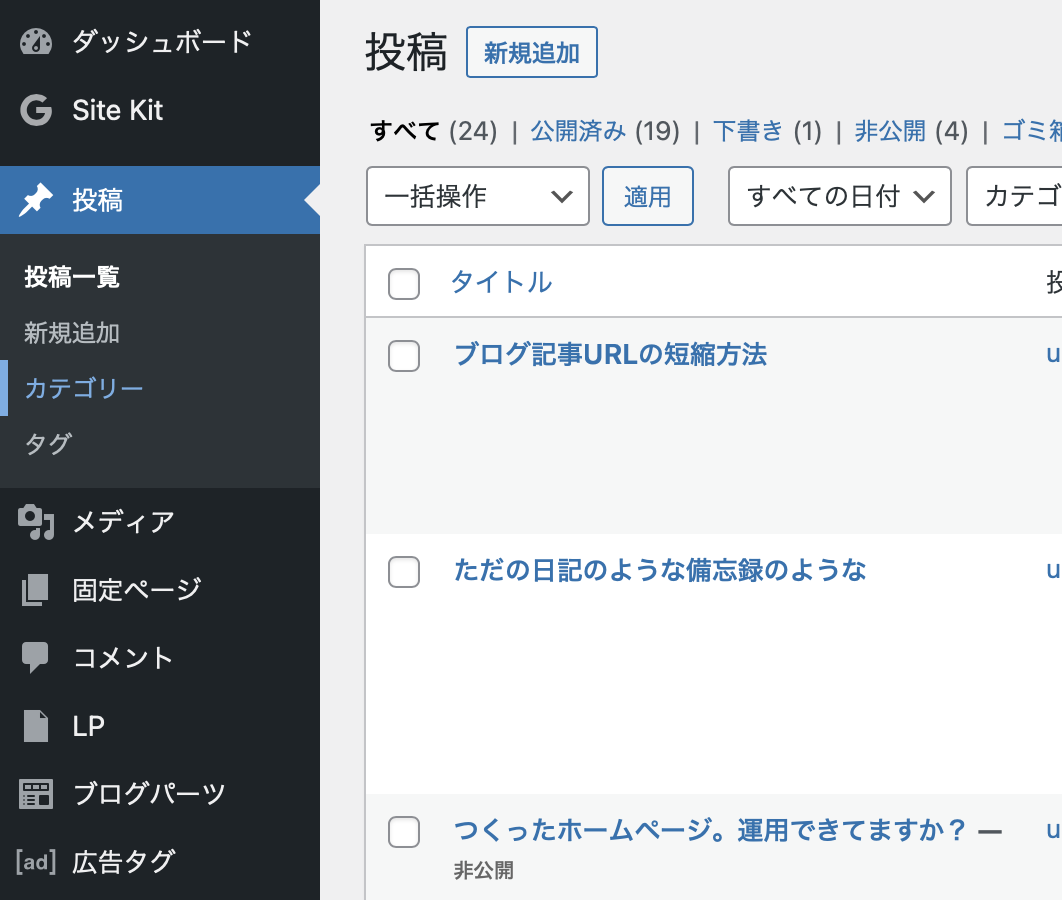
既に投稿している記事を編集したい場合は、ここから該当の記事を選択すれば編集画面が表示されます。
新規投稿

記事を新規投稿するには、「新規追加」を選択します。
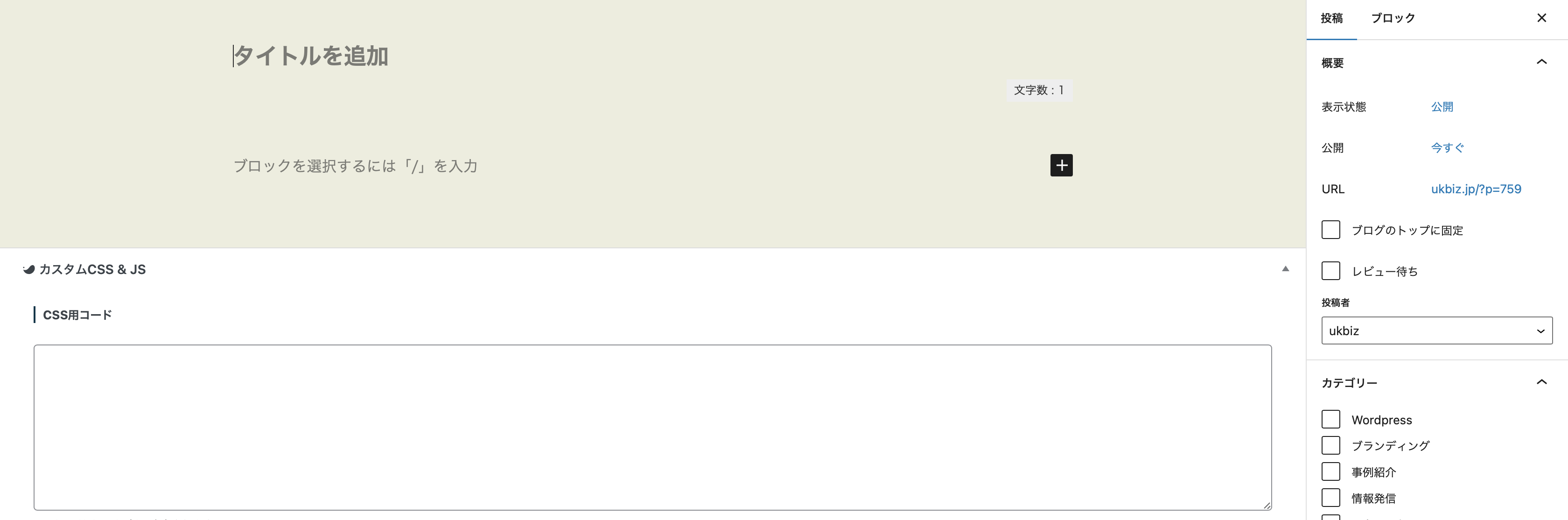
すると自動的に記事編集画面に移行します。

“タイトルを追加”の部分に入るテキストがその記事のタイトルになります。
ここのタイトルはSEO的にも引っかかってくる部分(検索に引っかかってくる部分)になるので、宣伝したい記事の内容であれば、より具体的な文言をタイトルに入れ込むのがポイントです。
これについては以下のブログ記事に詳しく記載していますので、興味があればぜひご覧ください。

アイキャッチの設定とカスタムURL
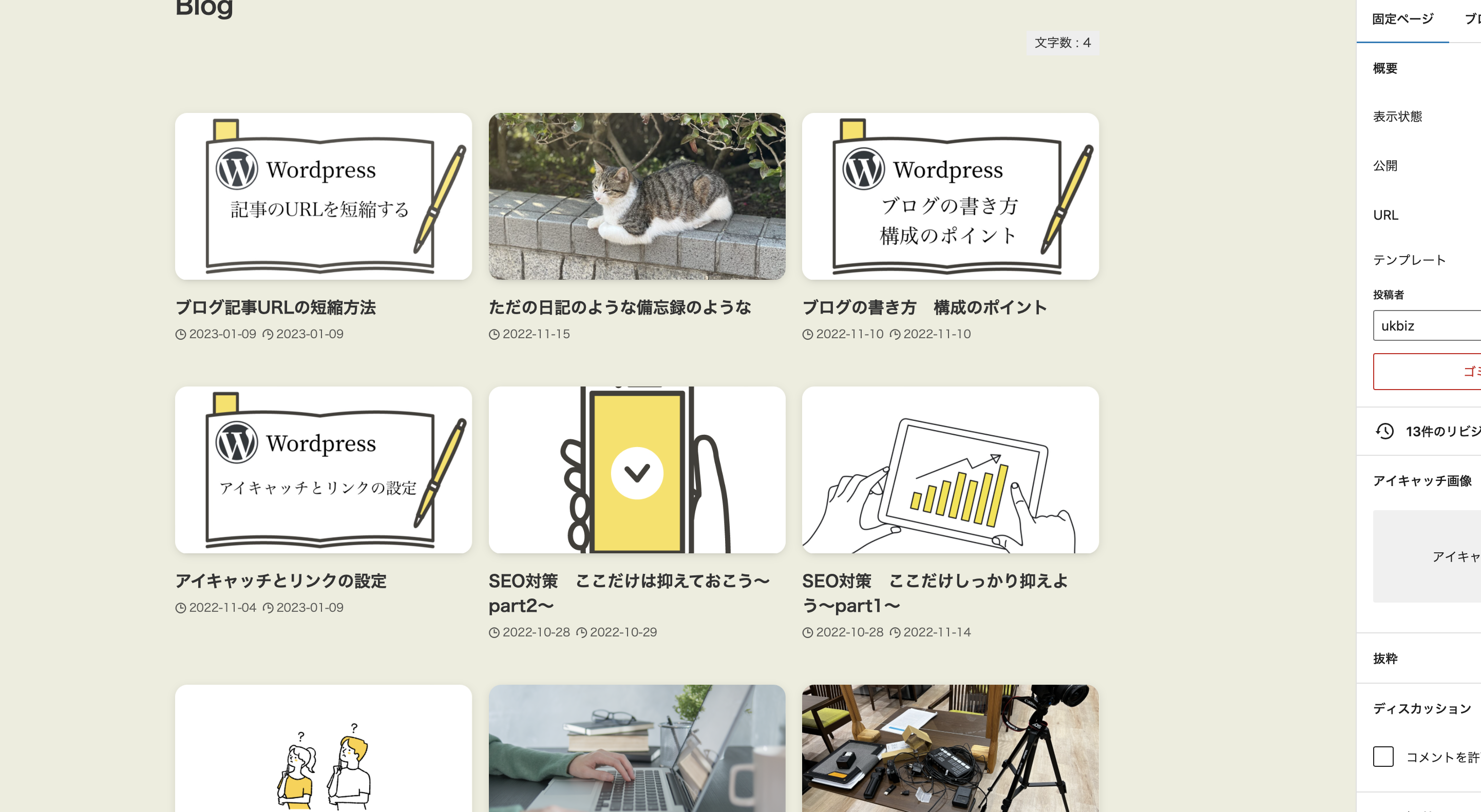
ブログなどを投稿するときには、内容も大切ですがアイキャッチ画像も大事です。
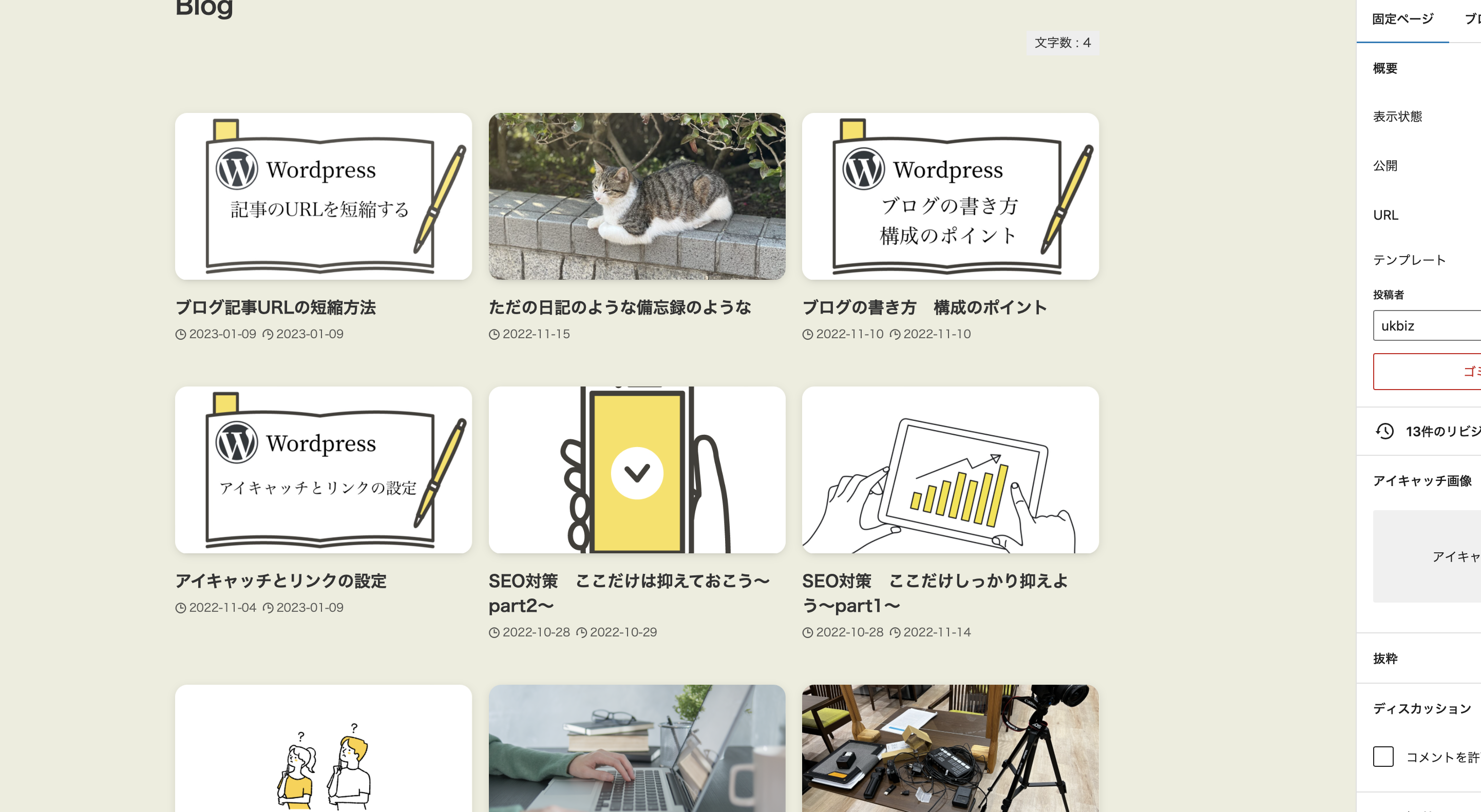
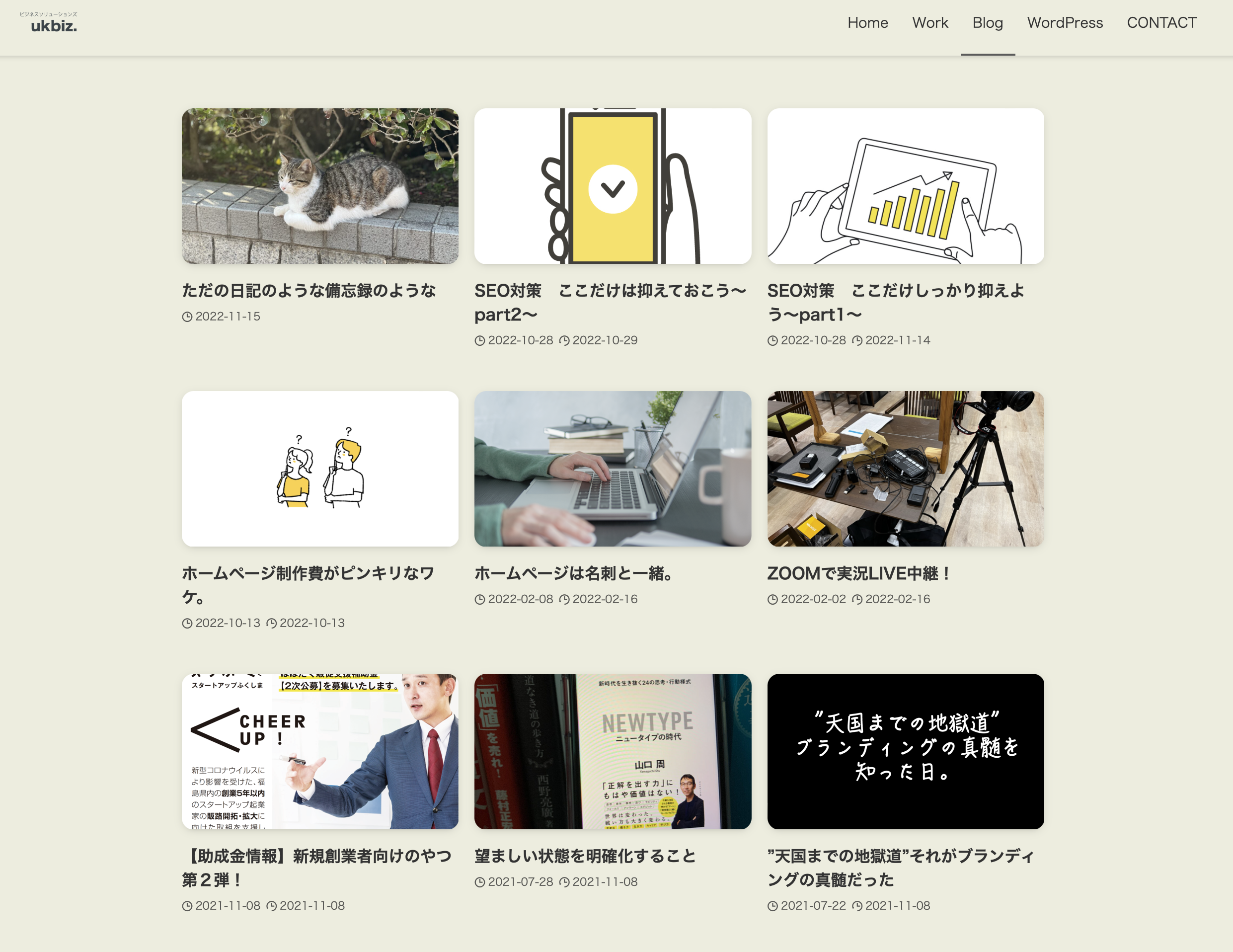
アイキャッチとは、ブログが一覧表示などされたときに出てくるこの写真や画像のことです。

本気度の高いブロガーさんなどは、ここのアイキャッチ次第で読まれるかどうか決まる!っていうくらいしっかり作り込んでますよね。Youtubeなどでも同様です。
アイキャッチ画像はできれば設定しておいてほしい部分です。


カテゴリーによる記事の仕分け
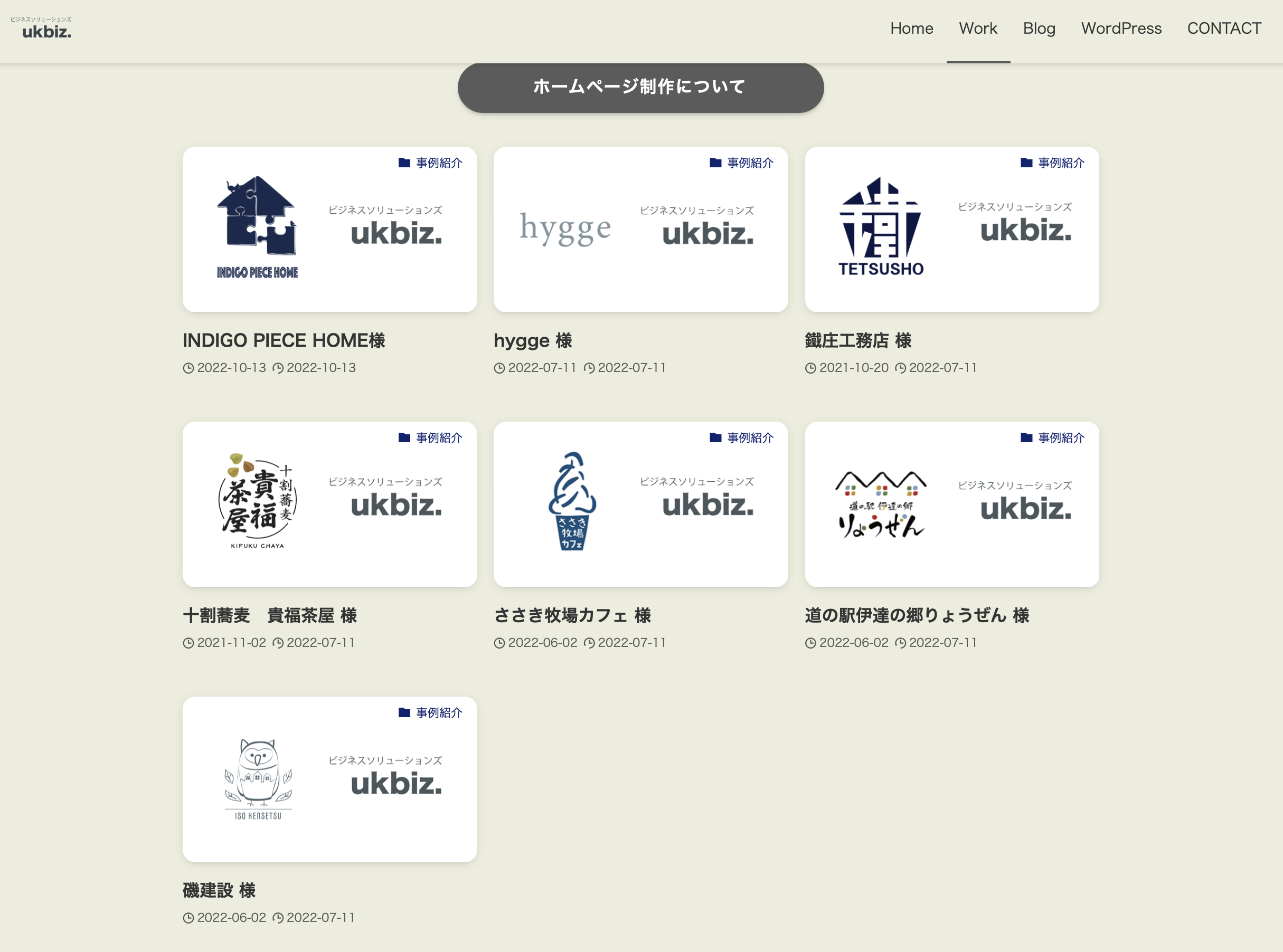
業務実績や制作実績などをホームページに掲載する場合、ギャラリー的にただ写真を並べただけでは、見た人はなんのこっちゃわかりませんよね。
それにもこの「投稿」を使うんですが、何もせずにそのまま投稿してしまうと通常のブログ記事と実績記事がごちゃ混ぜになって一覧表示されてしまいます。
例えば先ほどの画面を見てみましょう

通常のブログ記事とWordPress関連の記事がごちゃ混ぜです。
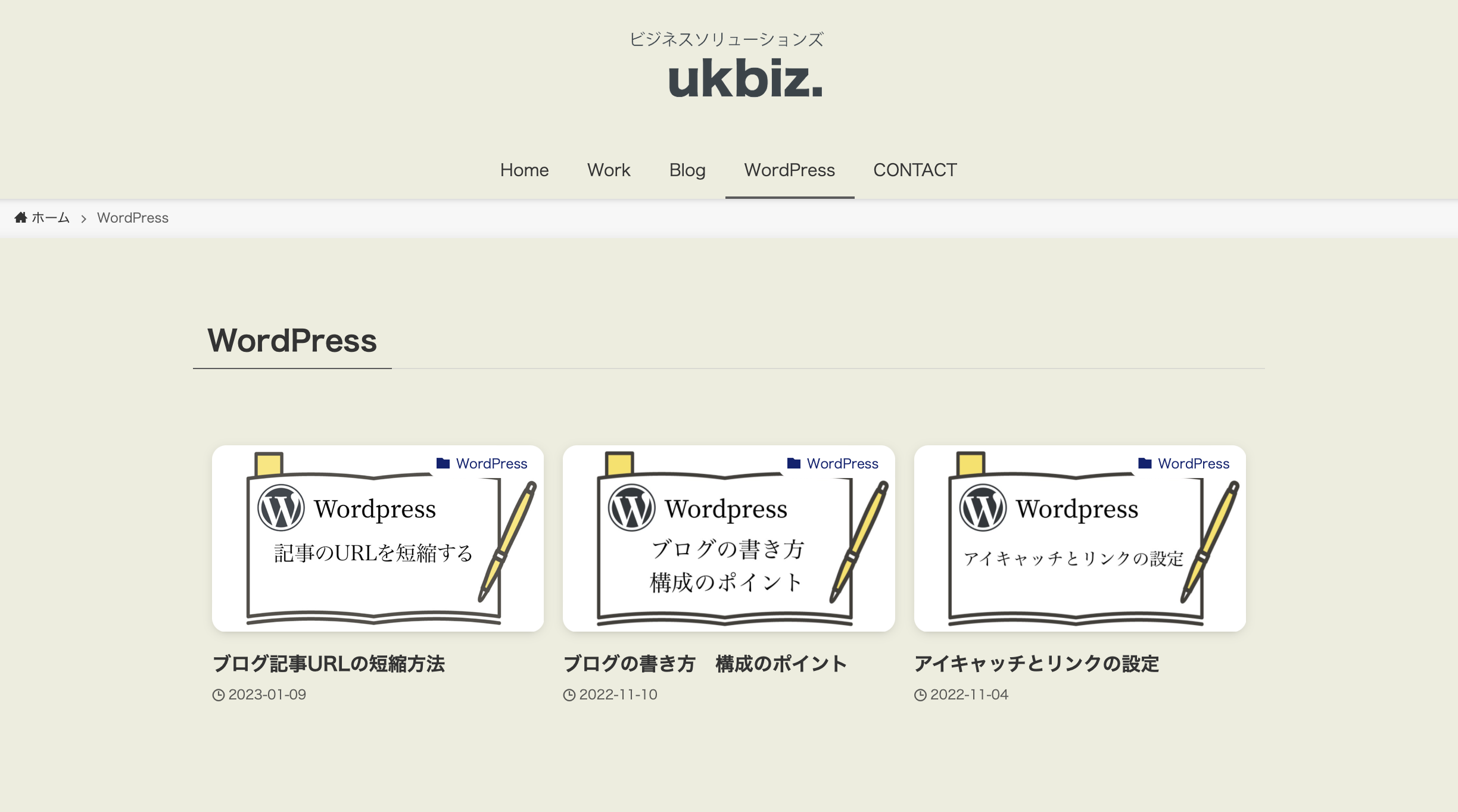
おそらく見る方としては、WordPress関連の記事は1箇所にまとまっていてほしい、と思うはずです。
で、カテゴリー分けすることでどうなるかというと…



と、こんな感じで割り振りできるようになります。
カテゴリー分けの仕方
カテゴリーを分ける手順は、①カテゴリーを作る、②記事をそのカテゴリに振り分ける、必要があります。


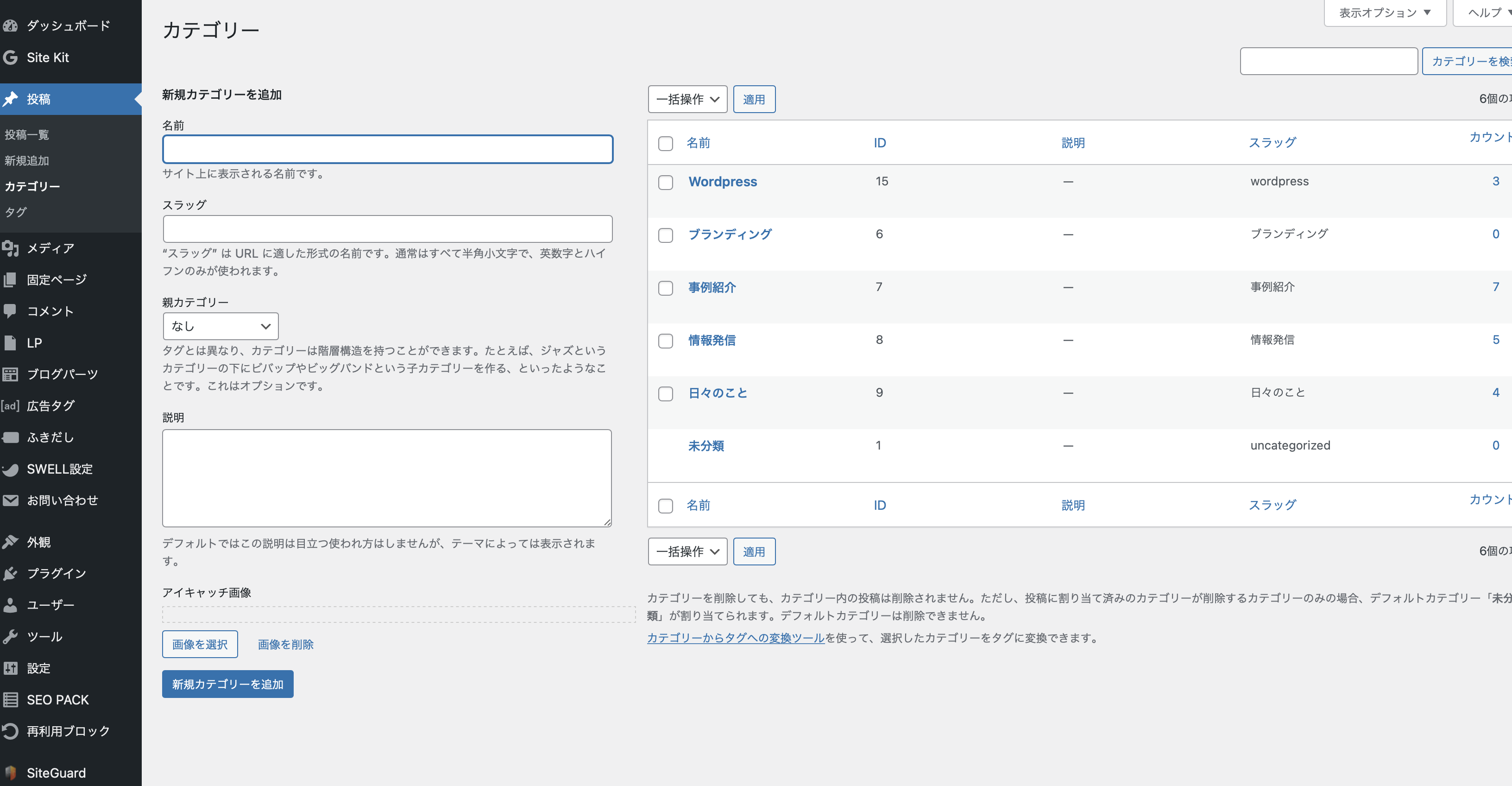
カテゴリーの追加方法はこの通り。
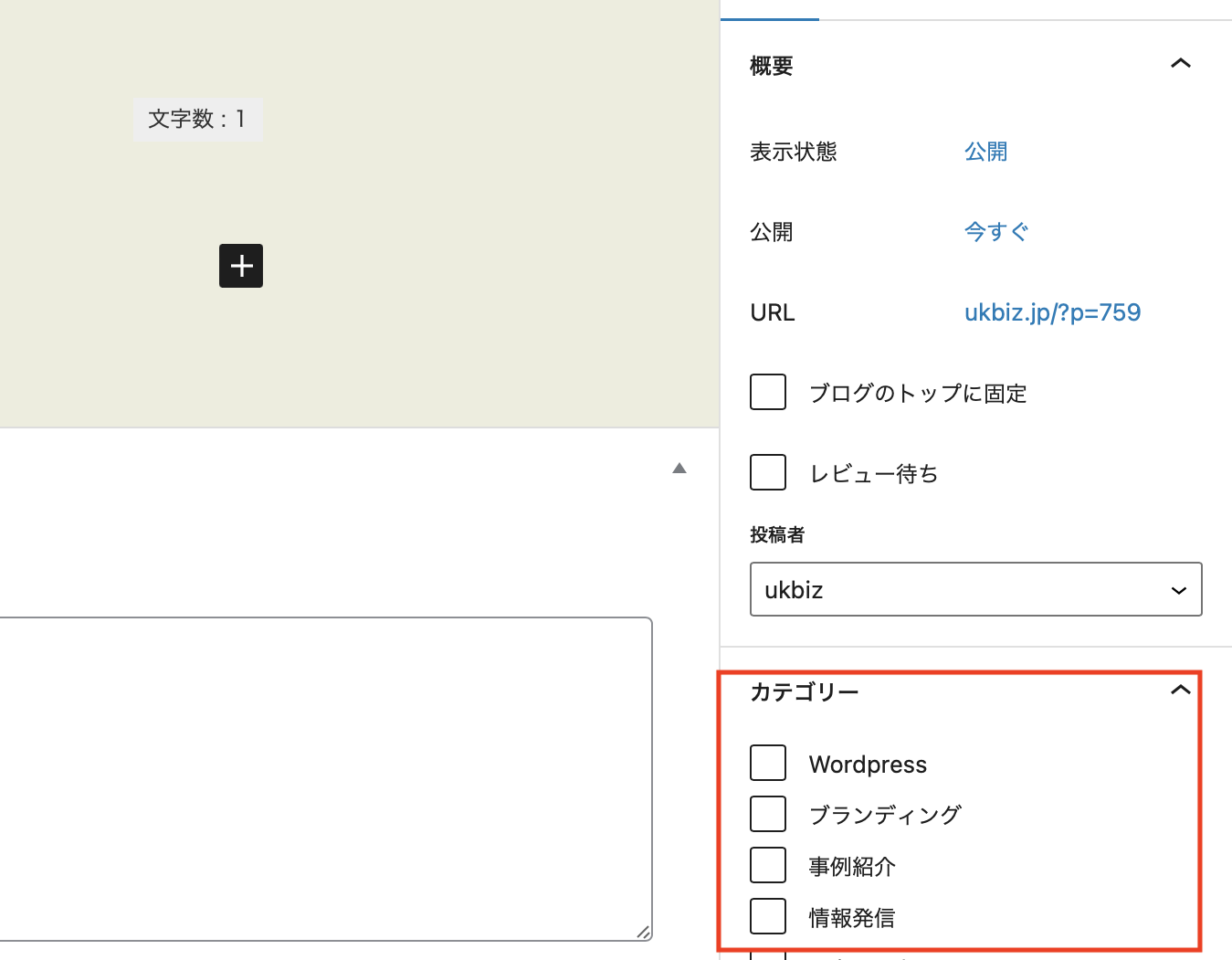
カテゴリーを設定し、投稿ページにてカテゴリーを選択すればOKです。

スマホアプリで投稿
WordPressのスマホアプリをご存知でしょうか?
スマホで写真を撮って、いちいちパソコンに転送するっていうのはめんどくさいですよね。
WordPressのスマホアプリであれば、スマホでブログ記事を起こして、スマホで撮った写真を入れ込めるので楽ちんです。
iOSの方
https://apps.apple.com/jp/app/wordpress-サイトビルダー/id335703880
Androidの方
https://play.google.com/store/apps/details?id=org.wordpress.android&hl=ja&gl=US
手順
ダウンロードしたら早速設定していきましょう。
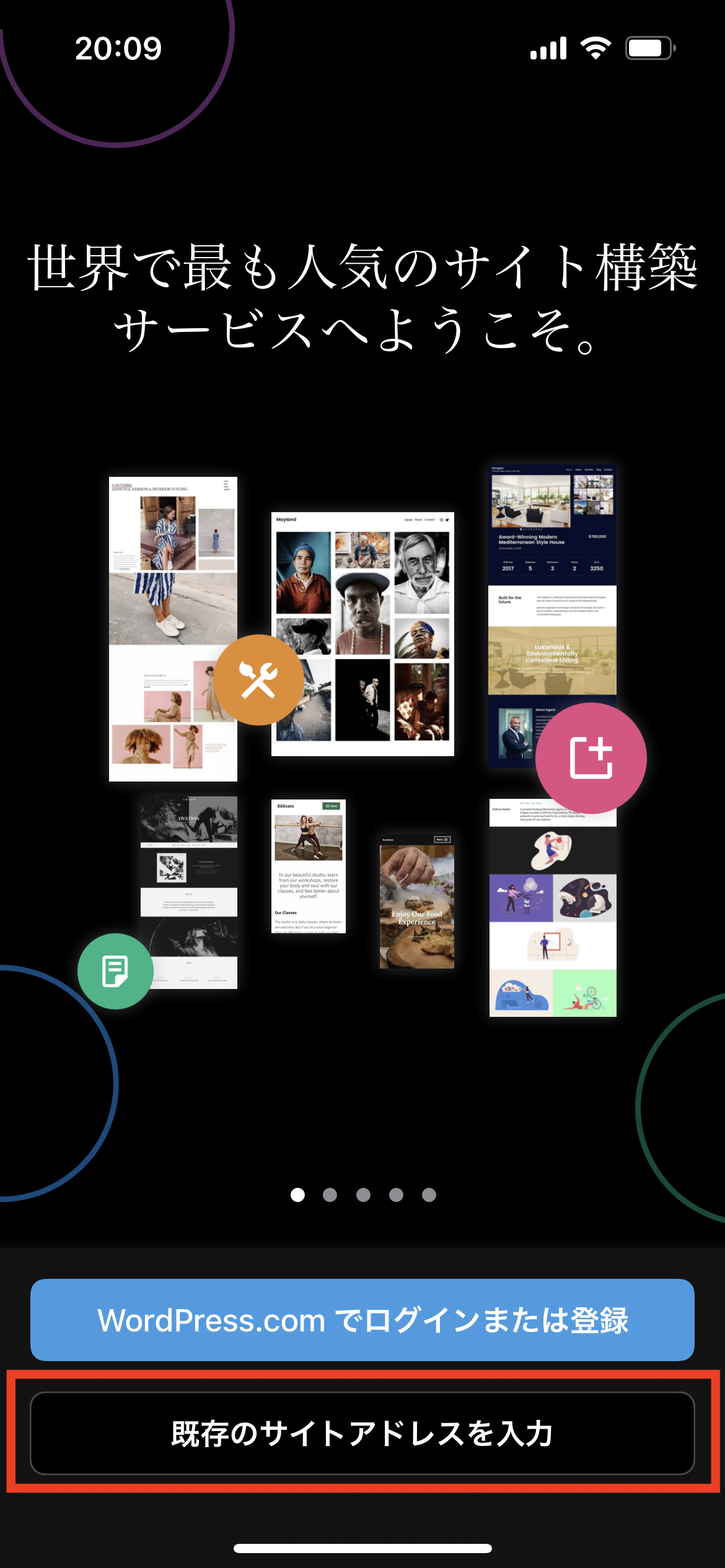
アプリにご自身のサイトを登録
①「既存のサイトアドレスを入力」を選択
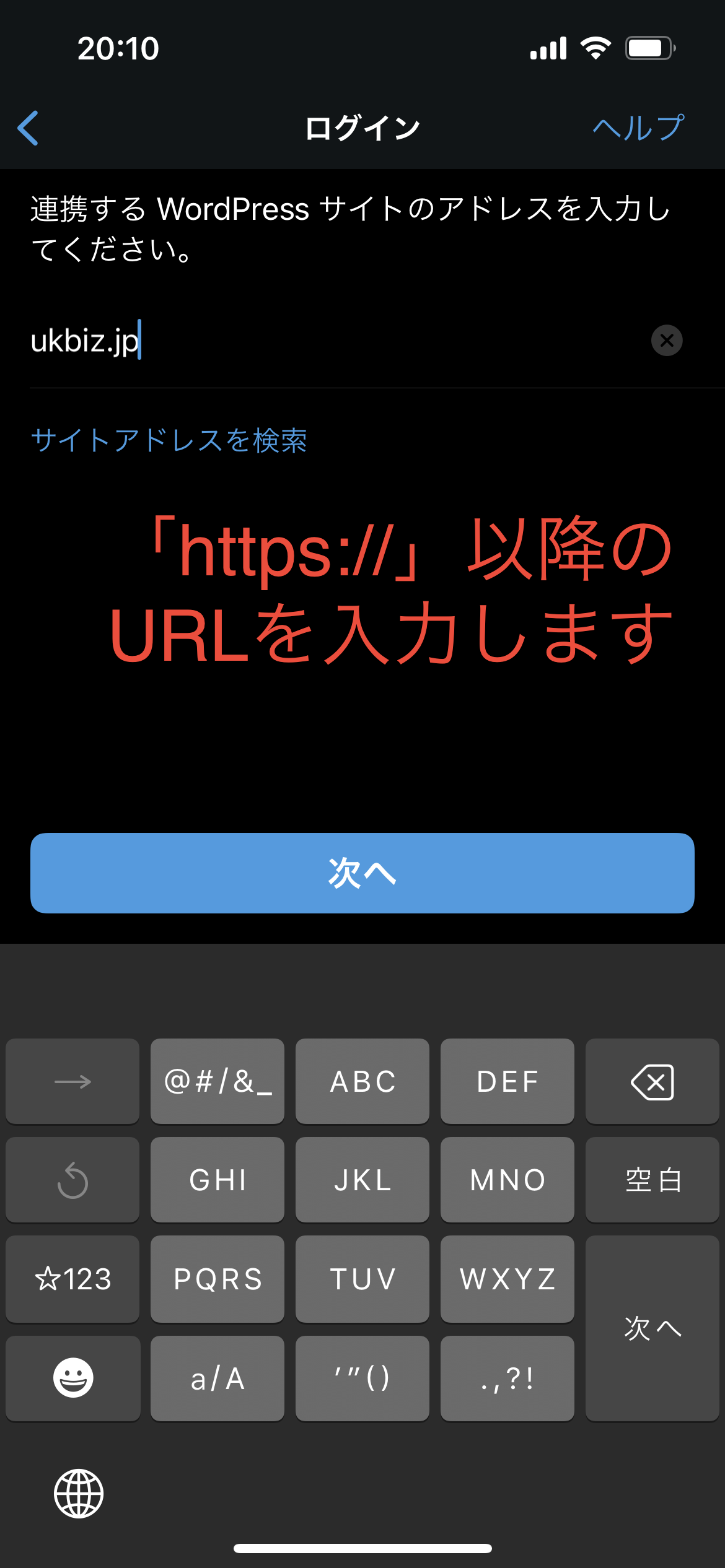
②右図の画面に移行するので、ボックスに「https://」以降のURLを入力し、「次へ」を選択
③WordPressのログインID、パスワードを入力する画面になるので、入力してログイン


記事を投稿する
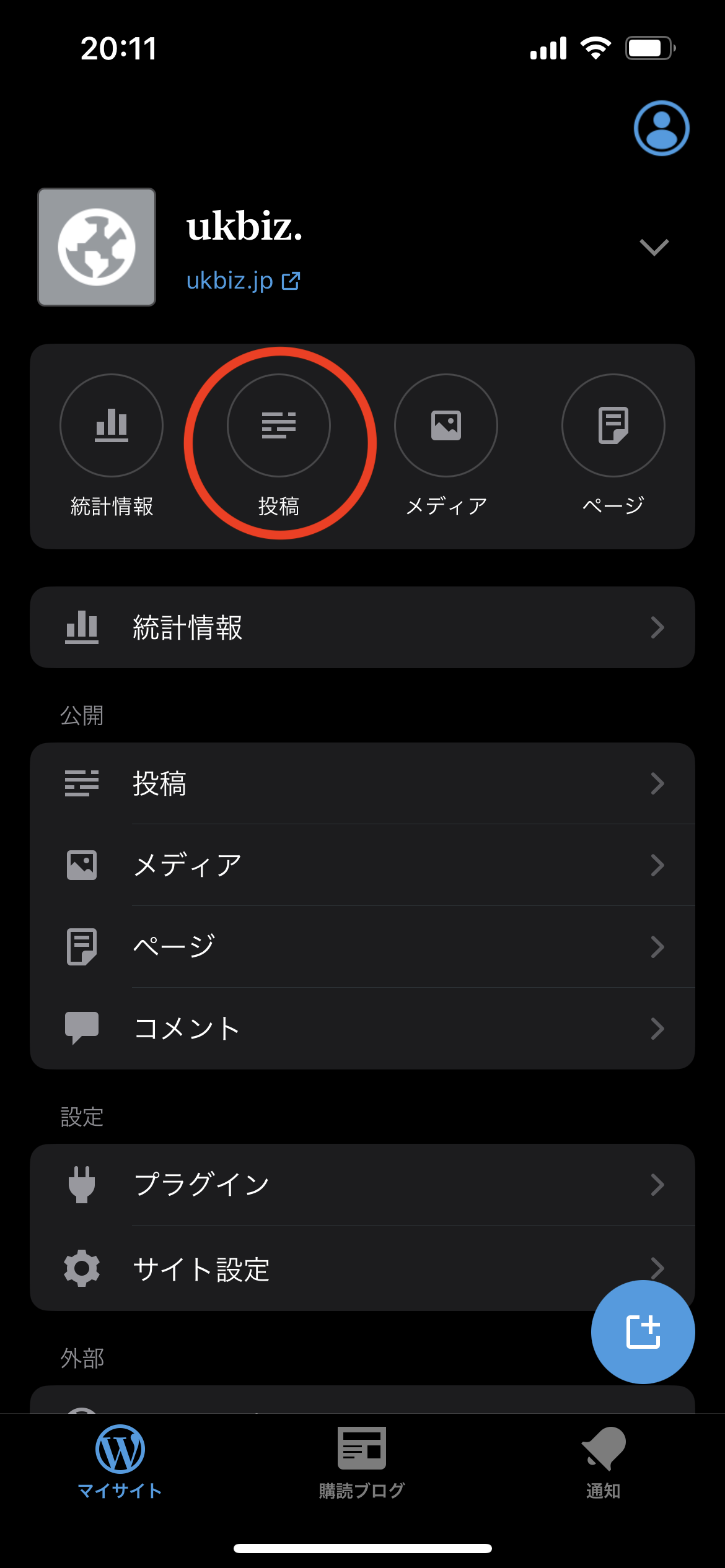
①画面から「投稿」をタッチ。すると投稿一覧に移行します
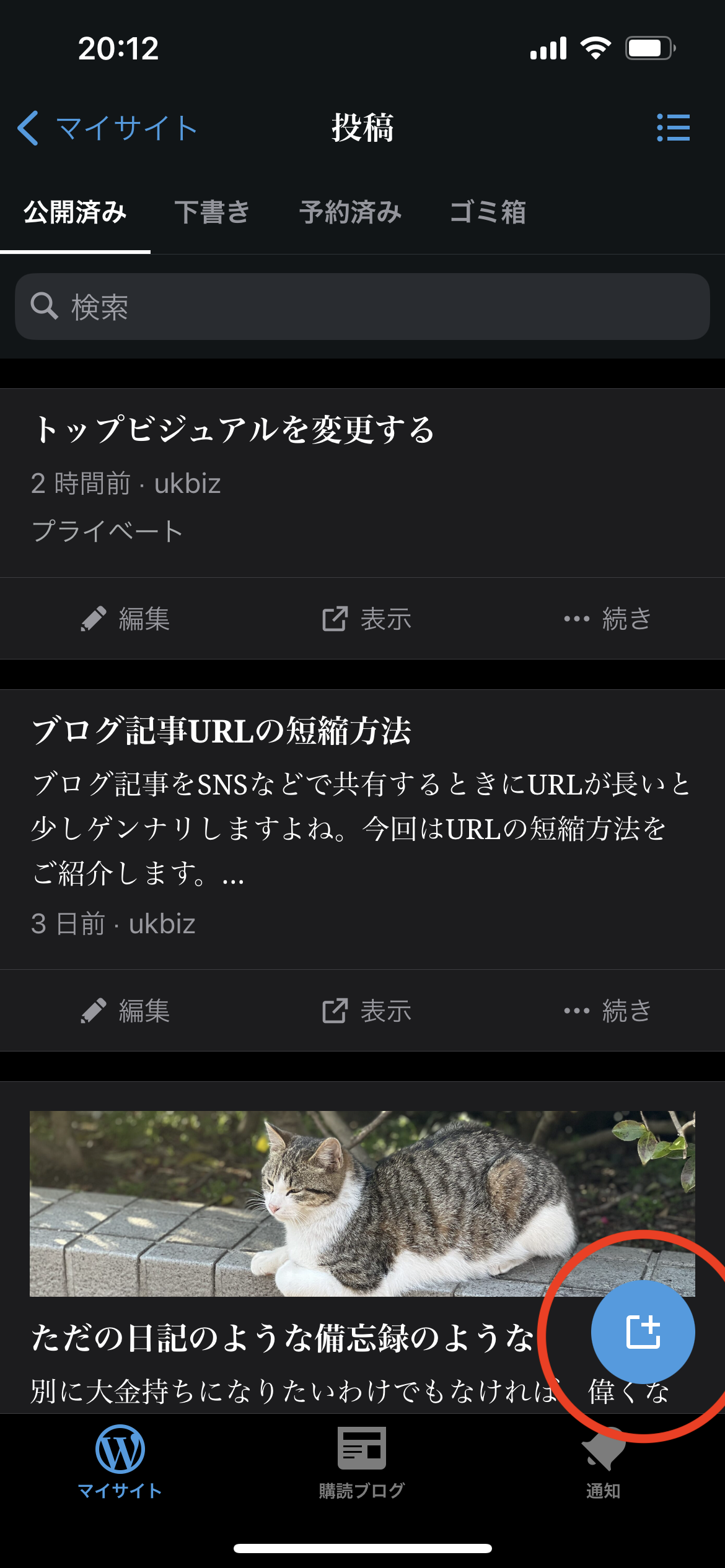
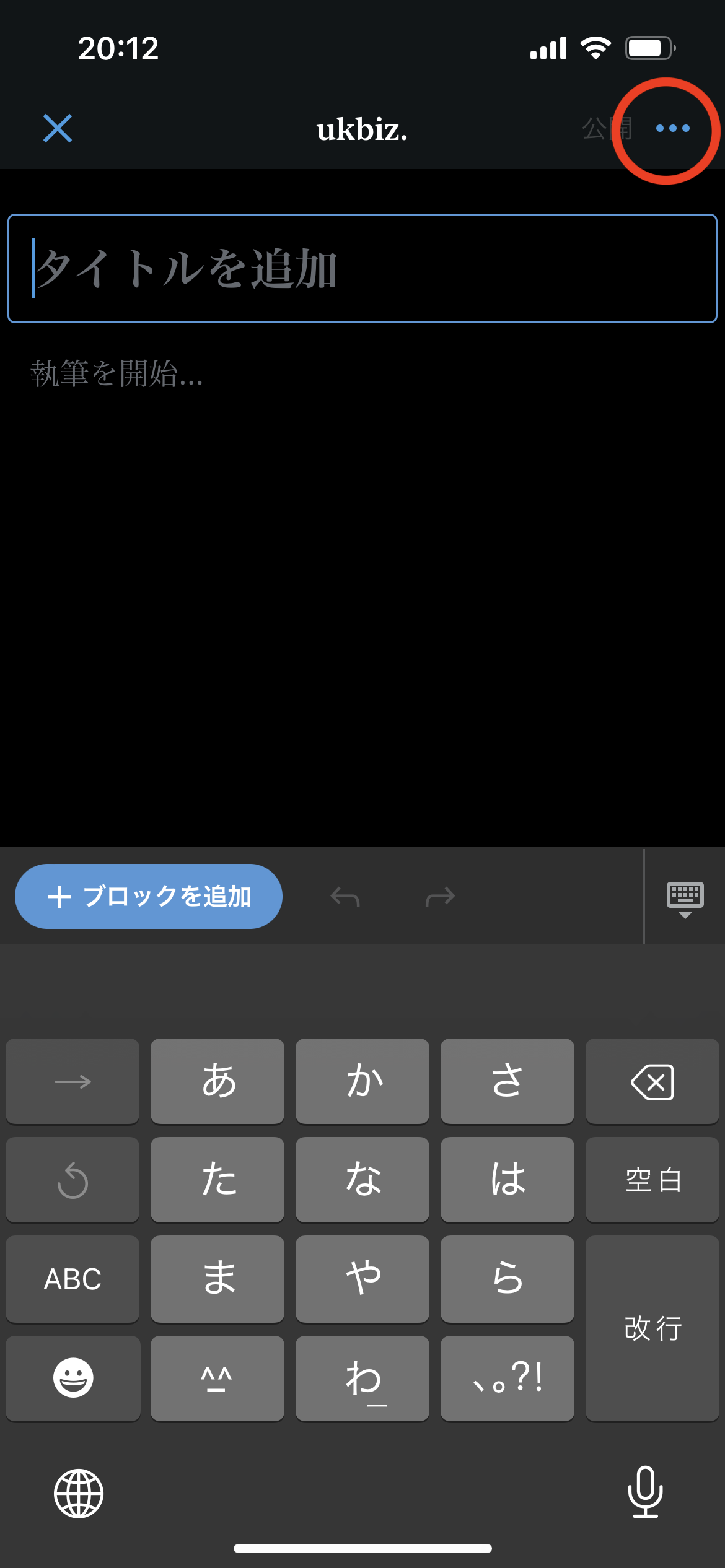
②右下の+アイコンをタッチすると、入力画面に移行します
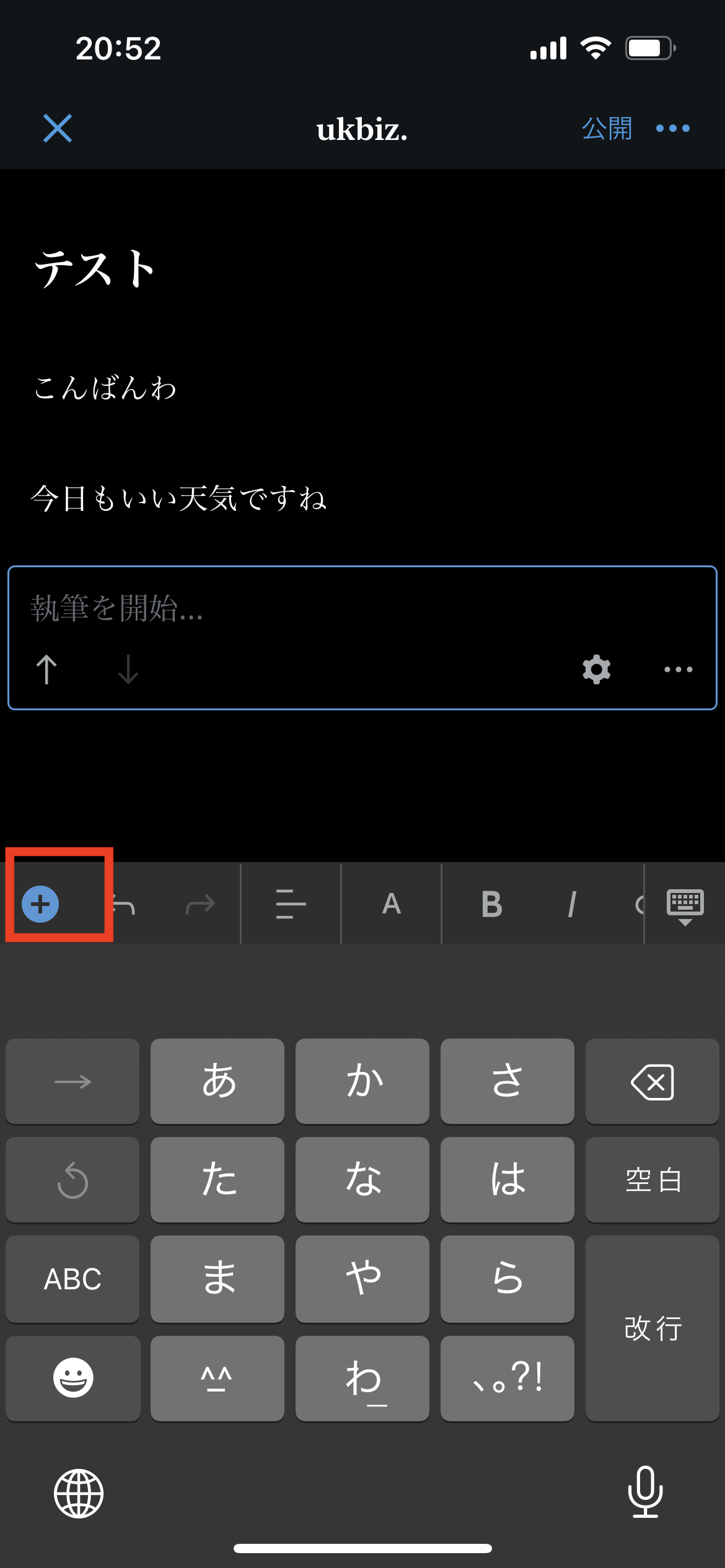
③「タイトルを入力」が記事のタイトル、「執筆を開始」が文章になります


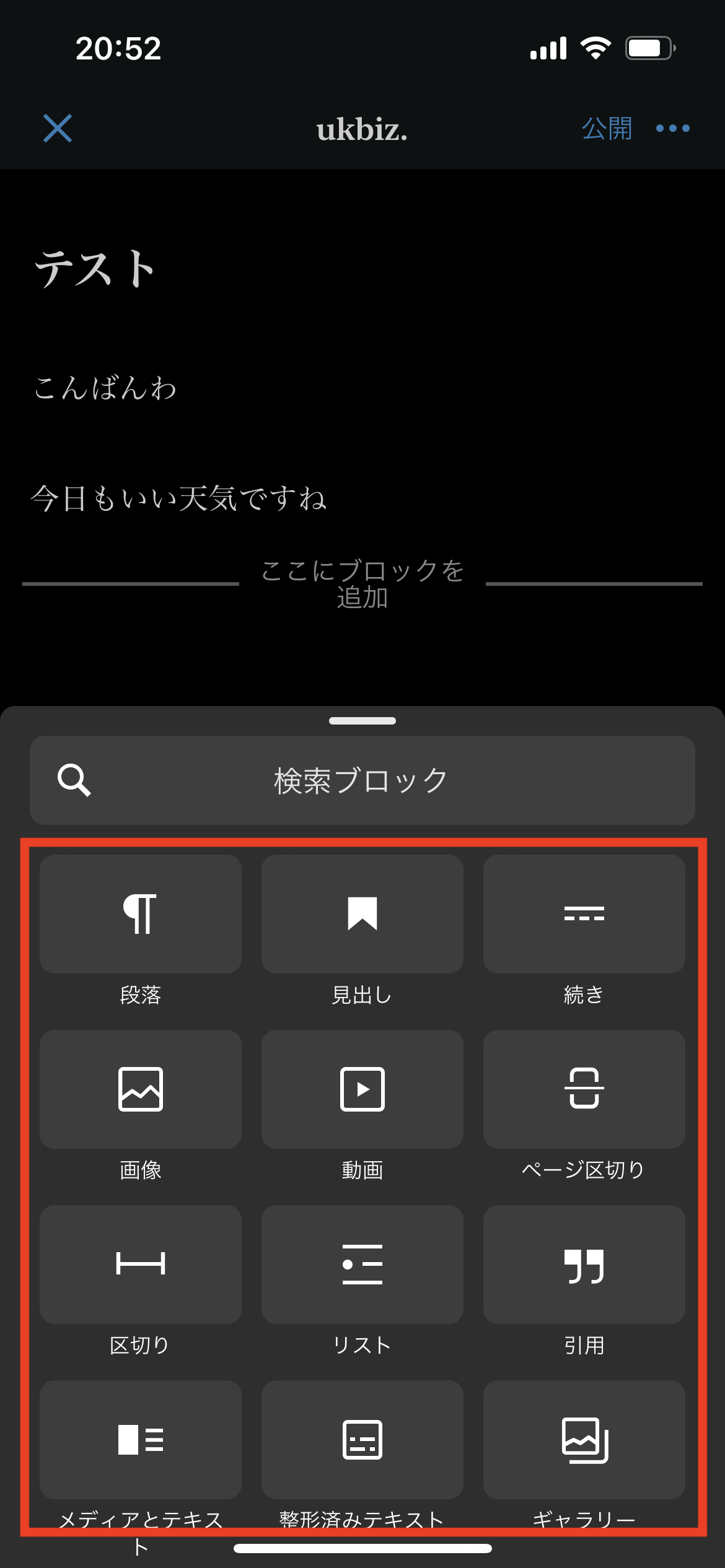
④文章中に画像や見出しを入れ込むには+マークをタッチします
⑤すると見慣れたアイコンがポップアップされますので、選択して追加していきましょう


アイキャッチやURLを編集する
①アイキャッチやURLを設定するには、入力画面の右上、「…」をタッチ
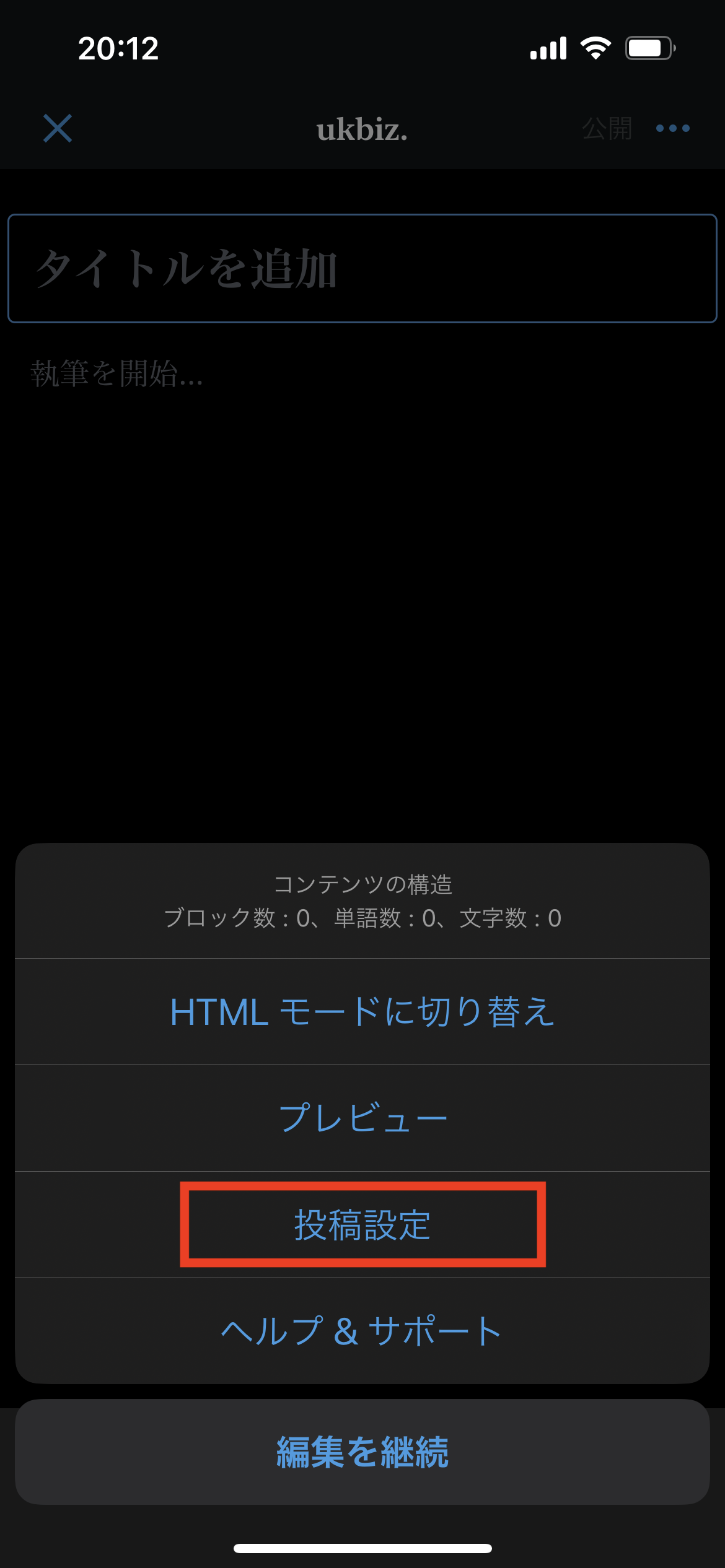
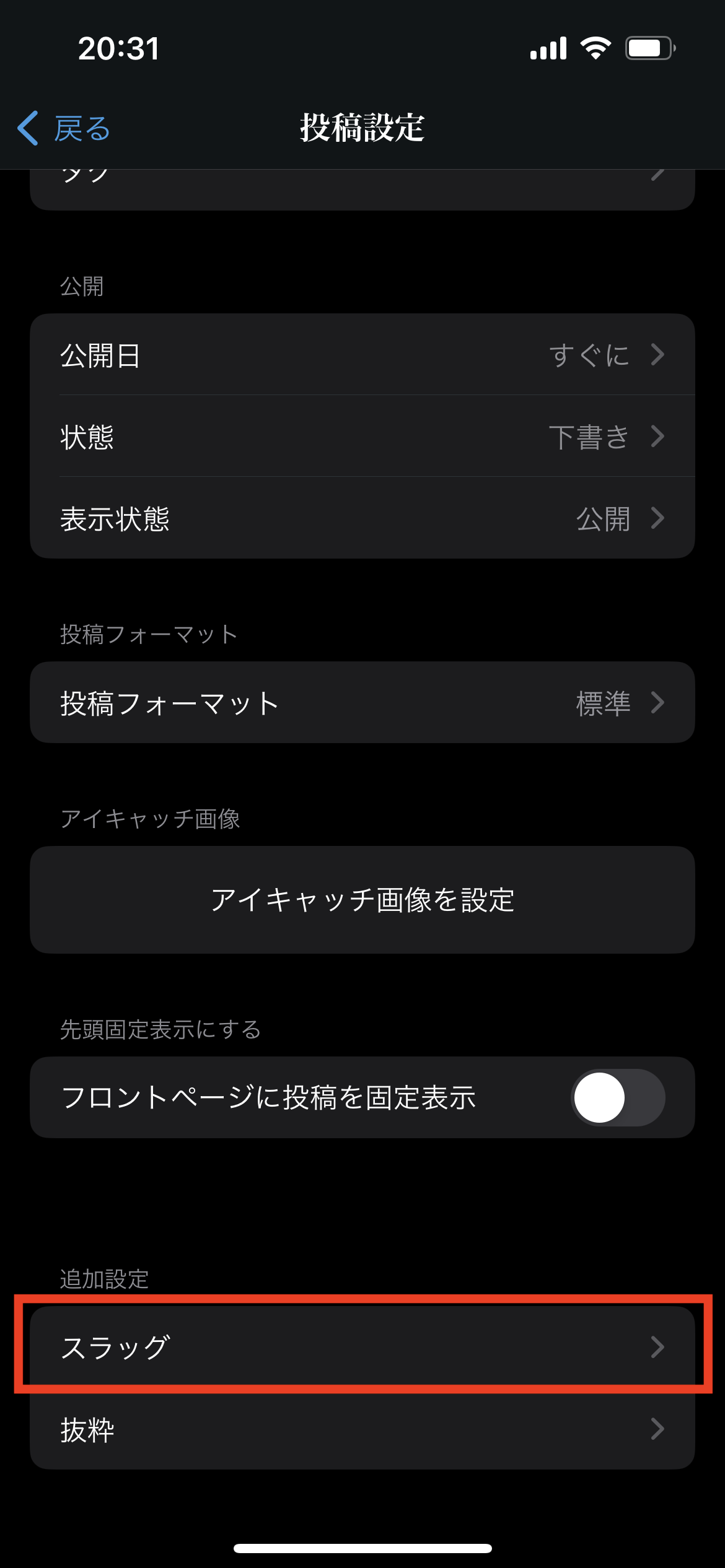
②すると右図のようなポップアップが出てくるので、「投稿設定」をタッチ


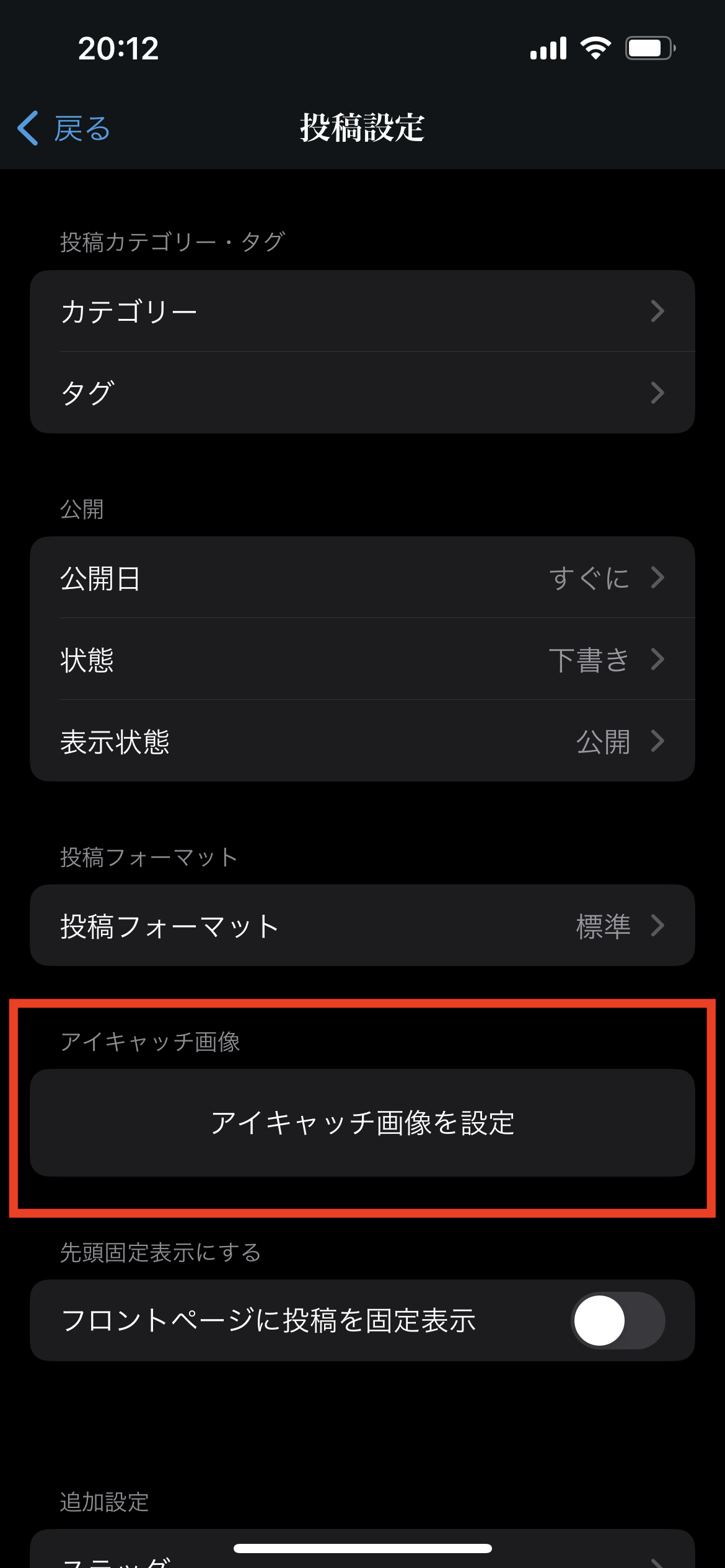
③アイキャッチ画像を設定でスマホのライブラリから直接写真などを選択することができます
④下にスクロールすると出てくる「スラッグ」からURLを編集することができます


他にもカテゴリーを選択できたり、公開非公開設定も可能です。
ブログに使う写真をスマホで撮影している場合は、アプリからの投稿が便利かもしれませんね。
基本的な使い方は以上です。
注意点
運用に直接的に関わってこない部分は、極力触らないことを推奨しています。
編集権限だけならいいですが、管理権限を持っていると全て操作可能です。
「ここだけはあんまり触らない方がいいですよ」
という部分を挙げておきます。
外観
サイト全体の見た目に関する部分です。
いじりたくなる気持ちはわかりますが、手順を誤ると全部まっさらになってしまうことも可能性としてゼロではありません。
見た目を変えたい場合は、極力WordPressに理解のある方にお願いするのがおすすめです。
プラグイン
WordPressには便利なアプリケーションを入れ込むことができます。
それらをプラグインと呼びます。
ここでは全世界のプログラマーさんが作った便利なアプリケーションがたくさん並んでいる分けですが、
全てが互換性のあるものではない、ということです。
そして優秀なプログラマーさんが作ったアプリもあれば、そうじゃない人が作ったものある。
便利そうだ、と下手にアプリケーションを入れてしまうことでウイルスに感染したり、謎の架空請求が来たりと、そういったことに陥ることもないとはいえませんので、ここも極力触らない方がいいと思います。
